it is an eco assistant in your city. This is an application that would help to encourage recycling and an eco-friendly lifestyle.
MY ROLE
User Experience Designer: Research, User Interviews, Surveys, User Testing, Wireframing, Design System, Prototyping, UI design.
TIMELINE
Sep 2021 - Dec 2021
TEAM
I worked with 3 more UX designers, a Project Manager, a Copywriter, a Front-end Developer, and Q&A.
Problems
There is no one service with all information about eco.
Long-term independent search for information.
Lack of an Eco community.
A large number of applications takes up a lot of space.
Goals
Combine all Eco activities and community in one place.
Provide a simple way to increase Eco in everyday life.
Road Map
We created a road map, which consisted of 5 phases: Preparing, Discovery, Defining, Delivery, and Presentation. Then we moved in sprints according to the plan, chose the Kanban methodology, and made adjustments as needed.
We started the Discovery phase with a Kick-Off meeting, which helped us gather and better understand all the necessary information for working on the project. Also, an important factor was to clearly define the direction and purpose of the product.
We made a competitor analysis and then we created surveys, which helped us to understand better our product and target audience. The data from surveys helped prepare for user interviews. We conducted 12 user interviews and we received very important information.
Map of Empathy
After collecting all the insights and analyzing them, we created an empathy map, which was the basis for the persona.
Persona

Jobs to be Done
User stories
As a user,
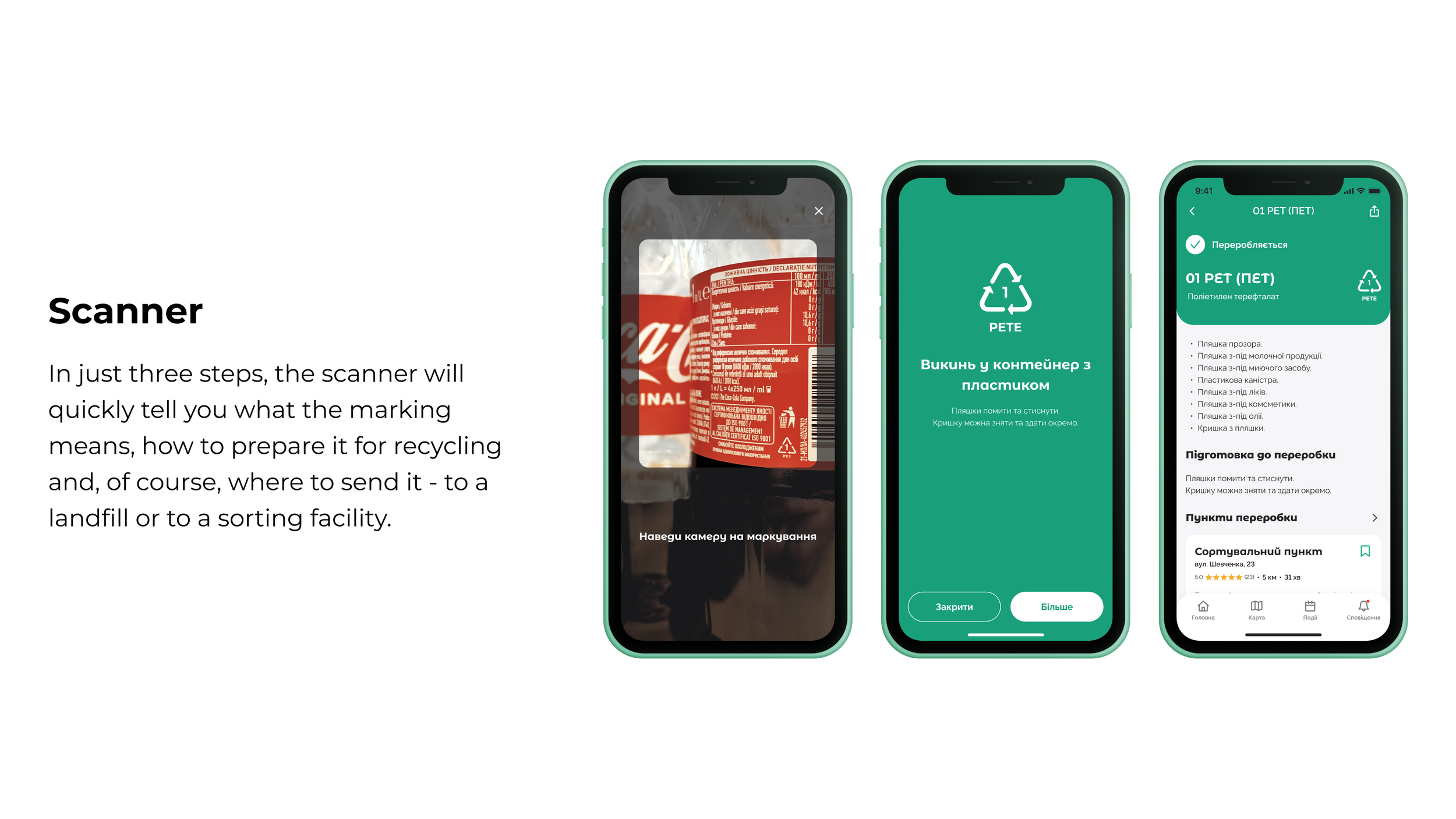
I want to receive personalized recommendations on how to reduce waste and recycle effectively,
so that I can contribute to a healthier environment.
As a user,
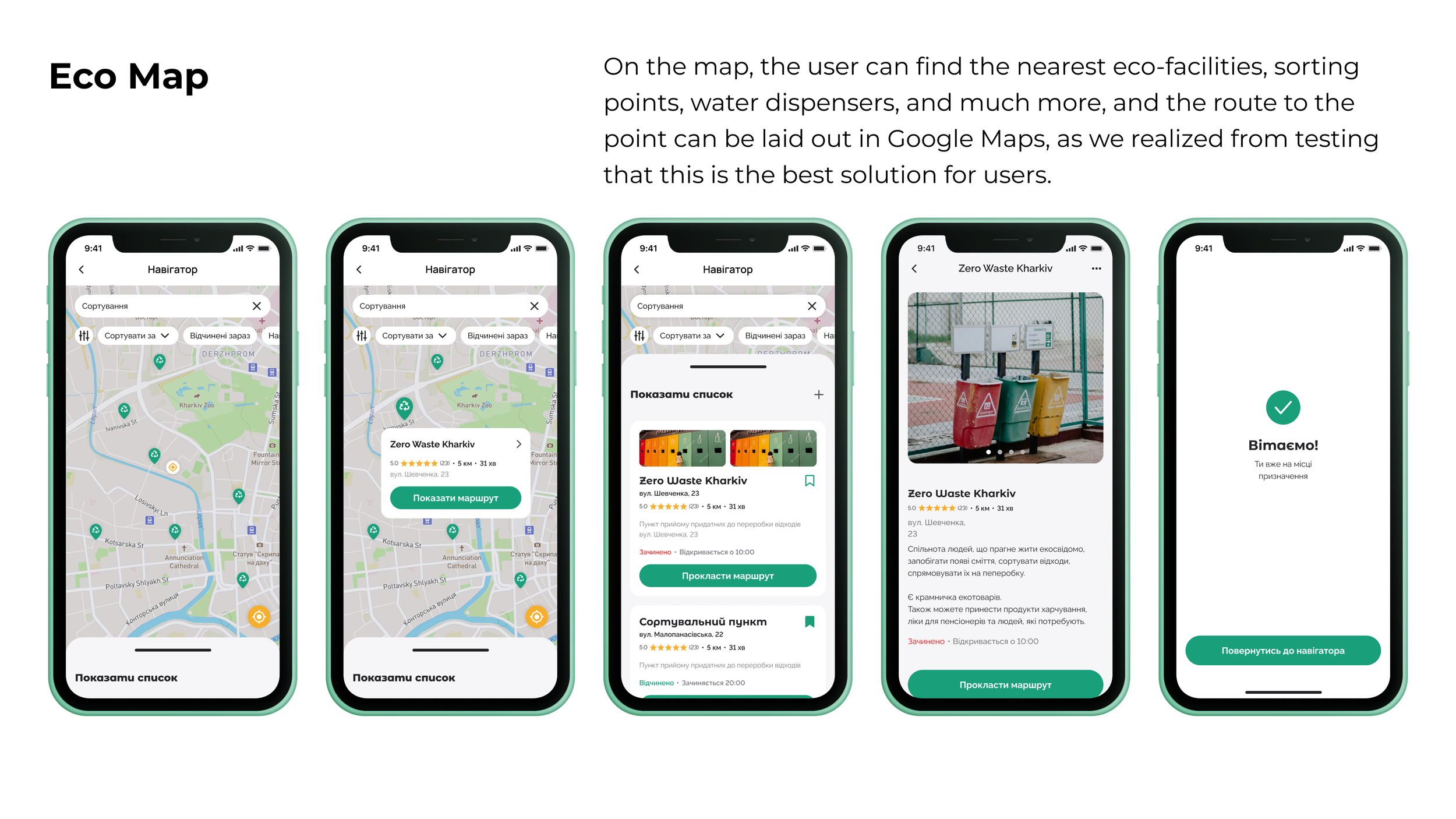
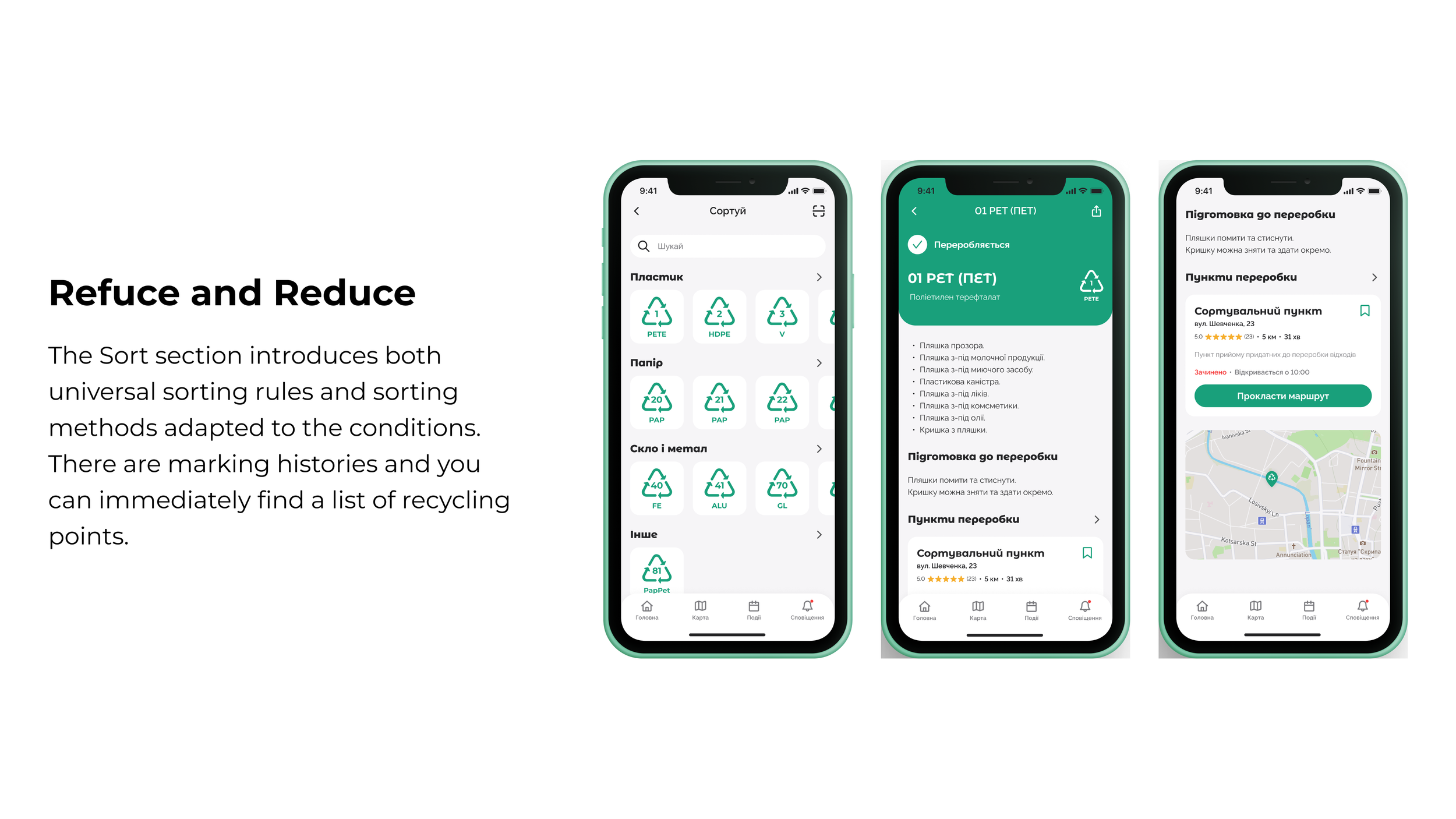
I want to easily locate nearby recycling centers and learn about their accepted materials,
so that I can conveniently dispose of recyclable items.
As a user,
I want to track my recycling progress and receive rewards or incentives for my eco-friendly efforts,
so that I feel motivated and rewarded for my sustainable actions.
As a user,
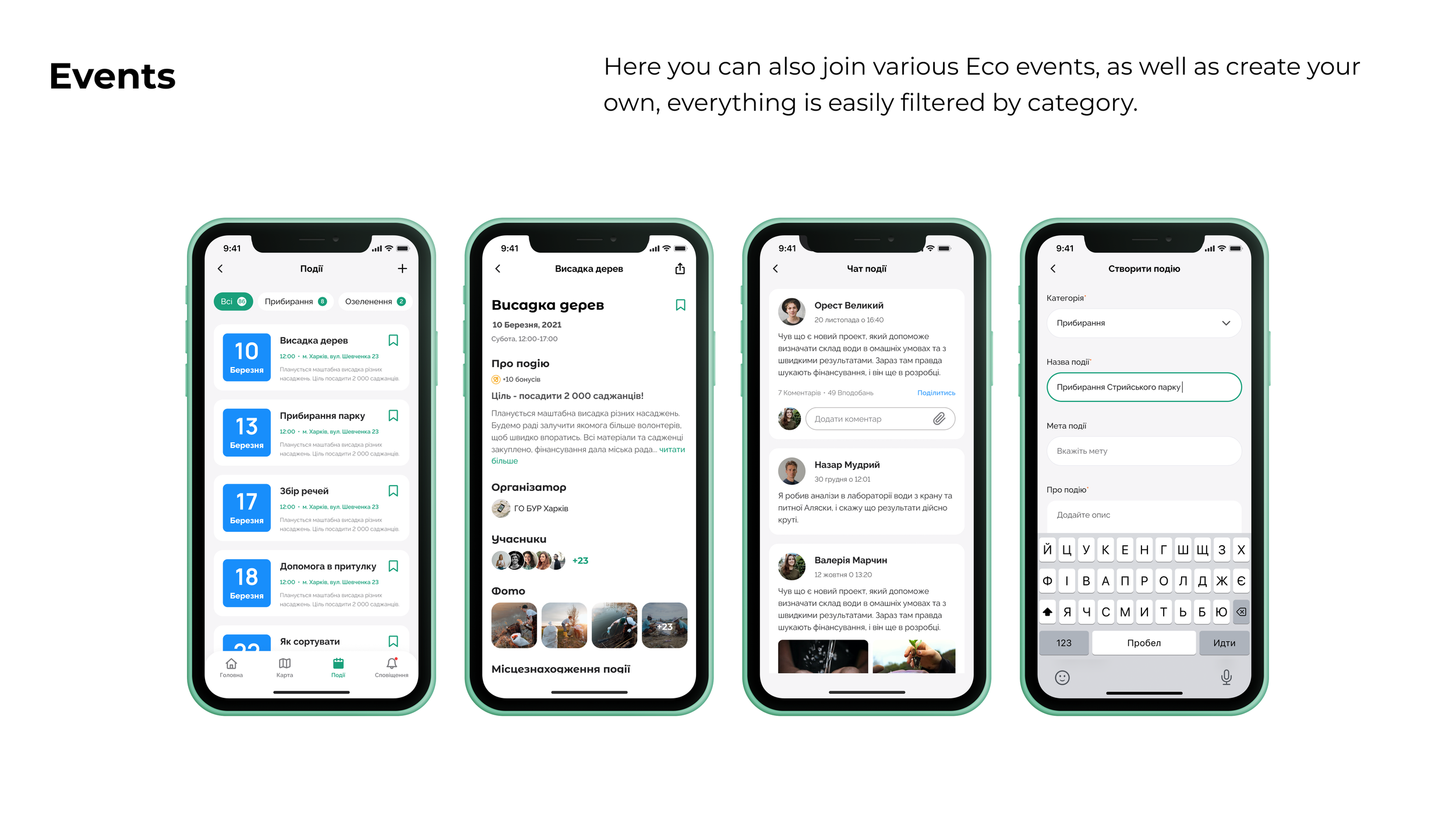
I want to receive notifications about local recycling events or initiatives,
so that I can actively participate in community-driven eco-friendly activities.
As a user,
I want to learn about the environmental impact of different everyday activities, such as transportation choices or energy consumption,
so that I can make more sustainable lifestyle decisions.
As a user,
I want to connect with a community of eco-conscious individuals,
so that I can share ideas, experiences, and tips on living a more eco-friendly life.
As a user,
I want to access educational resources and articles on sustainable living practices,
so that I can continuously learn and improve my eco-friendly habits.
As a user,
I want to report environmental issues or concerns in my local area,
so that relevant authorities can address them and take necessary actions to protect the environment.
CJM Workshop
Information Architecture
Based on the matrix, we created an information architecture for the application. The architecture of the administrator's account on the web and the functionality of the application for partners, which will be different from the one users will have, have also been additionally worked out.
User Flow
And created high-detail warframes for usability testing.
Wireframes
And in accordance with the flows, wireframes of high detail were made.
Testing
We conducted two types of testing: unmoderated and moderated. Unmoderated testing was done in Maze, but we didn't manage to get the quality data that moderated testing gave us instead. It showed us where we went wrong and showed ways to improve.
Design System
We chose two fonts: Montserrat Alt for the headings and Railway for the body text. The shapes are rounded and soft, and the colors are as natural and gentle as possible, which are associated with nature. Our goal was to show with the design that the application is designed to help nature, not harm it.
UI design









Heuristic and UI Testing
An important point for us was to check the UI for heuristics, as well as to conduct additional moderated testing. We managed to fix the errors, so the second stage of the heuristic study showed a good result: the application passed most of the heuristics, but, of course, there is room for improvement.





















